.gif)
.gif)
2003/4/12 作成 第 1.0 版
.gif)
.gif)
 Dancing Stick Figure の使い方 memo
Dancing Stick Figure の使い方 memo
このページは、私が理解したことのメモです。著者のホームページを 100%理解してかかかれたものではありません。
正しい情報は著者のホームページをお読みください。このホームページの内容を 「著者に質問しないでください」また、私はこのホームページの内容について質問に答える義務はありません。情報を頂くことは拒みませんが、それについての解答は一切保障しません。各自の理解でお読みください。
Dancing Stick Figure は、 Microsoft Windows Media Player と Winamp のプラグインです。プラグインといってもよくわからないかもしれませんが、WIndows Media Player であれば、音楽にあわせて、演奏中に「プレイビュー」メニューを選択したときのメイン画面に表示される視覚エフェクト(効果)のための機能追加ソフトウエアーです。標準でもいくつかのプラグインはインストールされています。プラグインですので、基本的には単独では利用出来ません。ただし、作成したアニメーション Disk Stick Figure をスクリーンセーバーにするための別ソフトがこの、 Dancing Stick Figure には用意されています。

Dancing Stick Figure は、Stick -- 軸 線 -- で描かれた絵が、音楽にあわせてダンスをしてくれます。
1. ステレオの右 right 、左 left の音、Difference (差??) の、 低音 bass
から、 高音 treble に反応して動作します。
2. 動作は、角度 angle 、伸び縮み spring があります。
3. 基本は stick ですが、bitmap ファイルを利用できます。
4. stick / line には色、太さを選択できます。
5. 全てのstick は、つながっています。枝分かれしたりしますが、全てがつながっています。一本の木と考えてください。2本といった複数の絵はかけません。

Dancing Stick Figure は、著者のホームページのファイル、インストールでローカルにコピーされた(デフォルトでは、C:\Program Files\Stick
Figures\sticks ディレクトリー内の stk 拡張子ファイル) のデーターから好きなものを選んで利用します。しかし。このソフトには、自分で好きな絵をかいてそれを使うこともできるように 作成ツール
Dancing Stick Figure Editor が 付属しています。ローカルのC:\Program Files\Stick
Figures\StickEd.exe です。
このソフトを理解するにはこのソフトか、どのような動作をすることが出来るソフトであるか理解すると簡単におぼえることができます。
なにをするソフトかわからないとちんぷんかんぷんです。最初わたしも、戸惑いました。重要なことは、音にあわせてダンスをするということです。音にあわせてが重要で、自分で決めた100% のアニメーションをするためのソフトではありません。 Windows Media Player のための プラグインで、視覚エフェクトであることを忘れないでください。音ですが、上に示したように、条件は音の周波数、右の音、左の音で、動きアニメーションできる設定は、角度、伸び縮みだけです。音楽によって、今書いた、音の周波数、右の音、左の音は異なります。したがって、クラッシック、演歌、ロック、あやや、坂本冬美、美空ひばり、ジョンレノン、オリビアニュートンジョン、などお聞きの音楽が違うと、アニメーションの動きは違ってきます。激しく踊ることもあれば、ゆっくりおどることもあります。よろしいでしょうか?
では、実際にソフトをまず動かしてみましょう。
本格的な作品はこの説明の後にかきます。まず簡単な事をまずおこなってみましょう。
基本編
1. ローカルのC:\Program Files\Stick Figures\StickEd.exe を起動してください。
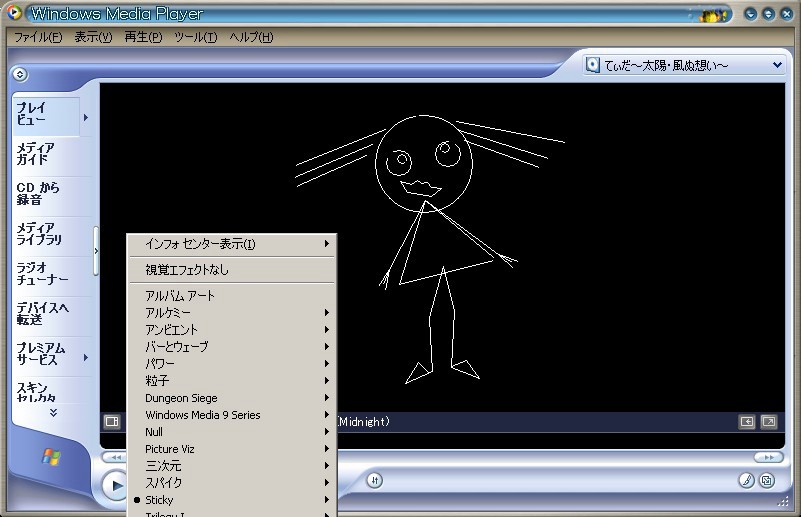
オリジナルのマニュアルには、Windows Media Player の場合は、
ツール (上部メニュー) -> オプション(プルダウンメニュー) -> プラグイン
(上部タブ) -> 視覚エフェクト(左側) -> sticky(右側) -> click the
Open Folder button で
C:\Program Files\Stick Figures\sticks のフォルダーが開きますので、一つ上のディレクトリに移動しそのフォルダーの
StickEd.exe をダブルクリックしてください。

2. 起動したら真ん中に、点線の四角の枠があると思います。この枠の大きさ内で作品を作るようです。こえたらどうなるかは未確認です。
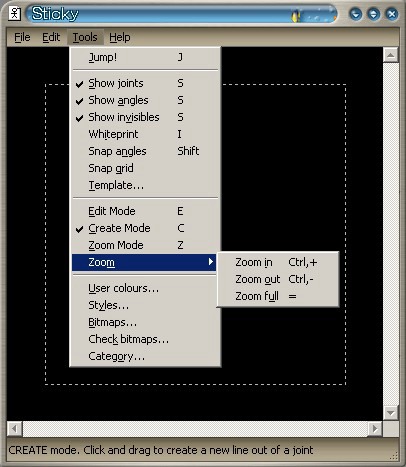
| Tip もし枠が小さくてみにくいようであれば、メニュー Tools -> Zoom で 拡大 <zoom in > 縮小 <zoom out> です。 または、右マウスボタンで、zoom モードを選択し、左マウスボタンが +つき虫眼鏡になれば、左マウスボタンのクリックで zoom out になり、大きくしたい範囲を左ボタンを押しながら範囲選択すると選択した部分を zoom in して表示します。デフォルトは 縮小 <zoom out> です。よくみれば、左下に、zoom モードの説明が出ます。 |

3. 右ボタンを押して、Create モードであることを確認します。 Create に チェックマークの付いていることを確認してください。
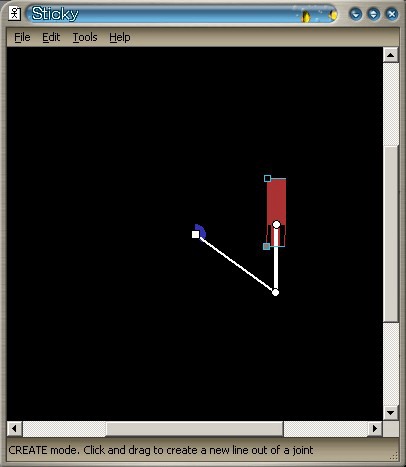
最初画面に 四角のポイントがひとつ出ていると思います。これがスタートになります。ここから新しい
Stick が足されていきます。
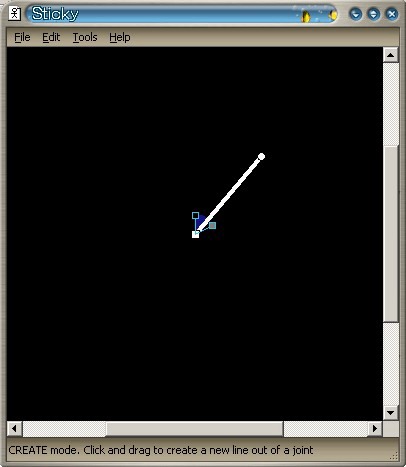
左ボタンを押しながら、四角のポイントからマウスを適当な方角に線を引いてみてください。終点まできたら左ボタンを離してください。
これで完成です。

Tools -> Jump ! を選んでみてください。j を押しても同じ動作をします。 描いた線が動きましたか。動く範囲は、四角のポイントを始点として、その四角のポイントにはえた、四角なポイント付きのひげのような2本の棒で示された角度を往復します。もし大きな動きをしたかったら、Jump
を止めて、ひげの塗りつぶしなしの四角を左ボタンを押しながら動かしてみてください。このポイントが振動の始点になります。つぎに、塗りつぶしポイントを同じように左ボタンを押しながら動かしてみてください。角度が変わりますね。再度
Jump で試してみてください。もう少し詳しく見てみましょう。

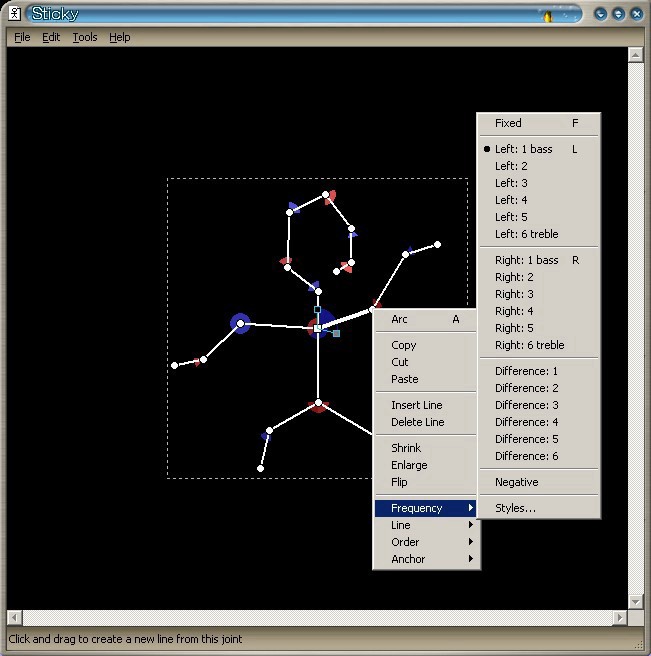
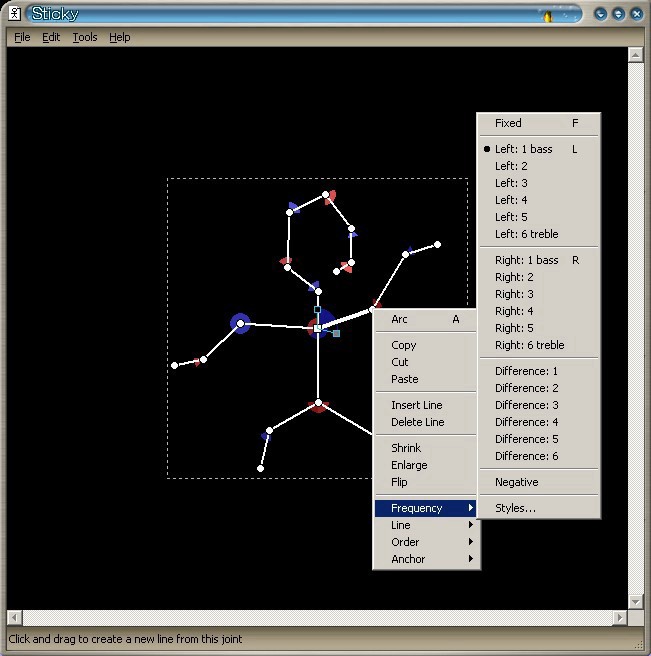
終点のポイントで、右ボタンを押すと、 Arc から Anchor までメニューが表示されます。
このメニューの、 Frequency と Line をまず見てみましょう。
| Frequency は、動作の条件を設定します。 Frequency を選択し、サブメニューを開くと、Fixed から、Style が表示されます。 |
|||
|
Fixed を選ぶと、振動しなくなります。ひげの棒が消えます。 Left と right Difference の三つは、ステレオのどちらに反応するかの選択です。それぞれの音の、 低音 bass から高音 treble の 6段階です。 ここで、ひげで表示される棒の間の扇の色(この扇の範囲が動作範囲です)が、青、茶色 に変わります。Left 青 Rght 茶色です。 Difference は、日本語では差ということですから、right と left の差ということとおもいます。このとき扇は、青 茶色の二つが表示されます。 |
|||
|
arbitrary きままに You can use "difference" frequency to make a neck that goes to the right for right channel, or left for left channel. But more generally it's fun to have arbitrary "additive" or "subtractive" angles -- perhaps for something which leans to the right on high frequencies, and to the left on low frequencies. Select your limb and right-click to insert an extra limb. Have this first limb angle to the left, and the second one angle to the right. Then zoom in, and make the first one *really* short. You can keep zooming in more and more to make it as short as necessary |
|||
| オリジナルマニュアルにはおおきなパーツは、低音に、小さい部品 手とか、首は高音にしたほうが良いと書いてあります。 この辺は実際にやってみて面白ければ、気にいたようにやってみればいい思います。 Link the big body parts like the thighs to low frequencies, and smaller things like hands and neck to high frequencies. This tends to look better. |
|||
Line は、簡単だと思います。
一番上の、Invisible は、非表示です。 Dancing Stivk Figure は、一筆がきのようなものですから、部分的に非表示にしてあたかもいくつかの絵があるように見せたいときなどまたビットマップを使い時は、Invisible
が有効な設定になります。
Frequency と、 Line の Invisible を理解してください。
4. あとは、続いて、線を描いていきます。
5. 棒が首のゆれのごとく動く動作の次に、伸び縮みの設定です。
 |
 |
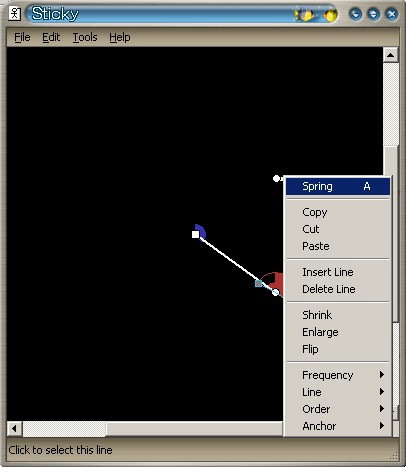
右マウスボタンをおして、メニューを開きます。一番上の Arc を順番に選び、Spring
を選択します。
または、ポイント上で a を 2 回押すと Spring になります。角度に戻すには、Line
にしたら OK です。 Line Arc Spring について、Frequency をかえてみて実際のどんな動きをするか、Jump
で確認してみてください。動きの大きさは、四角のポイントを変えてみて確認ください。

簡単な絵ですが、傘が風で動いて、雨が吹いてるように見えませんか? 動くところ、動かないところ、表示する線、しない線に注意してください。
いくつか描いてみて、テストしてみれば感じがつかめると思います。
応用編
では次に、写真や絵をつかってみましょう。
用意するのは、bitmap フォーマットの写真、絵になります。
写真、絵を、必要な部分ごとに用意をします。部品の部分だけを選択し bitmap
(windows) 保存してください。背景などの余計な部分は消してください。
どうすればいいかはお使いに画像ソフトで確認ください。
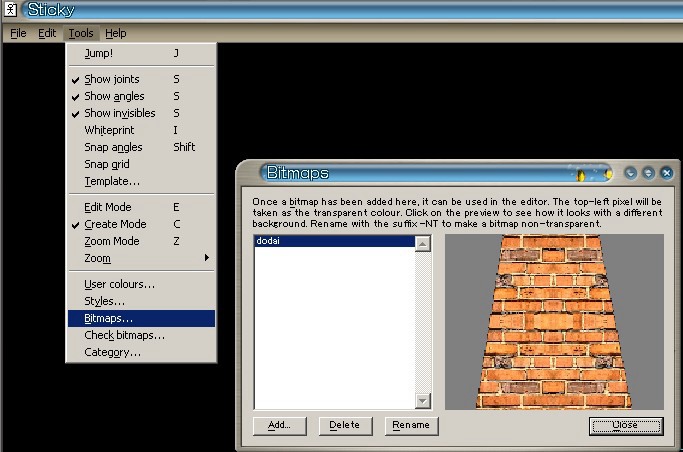
1. 用意した bitmap を 登録します。 Tools -> Bitmaps で登録ダイアログを開きます。
add をクリックすれば、フィル選択ダイアログボックスが開きますので一つずつ登録してください。

2. 次にどうすれば、画像をはめ込めるか、オリジナルのマニュアルを理解できたらすぐわかるのでしょうが、いかんせん英語で少々理解しにくいかも知れません。
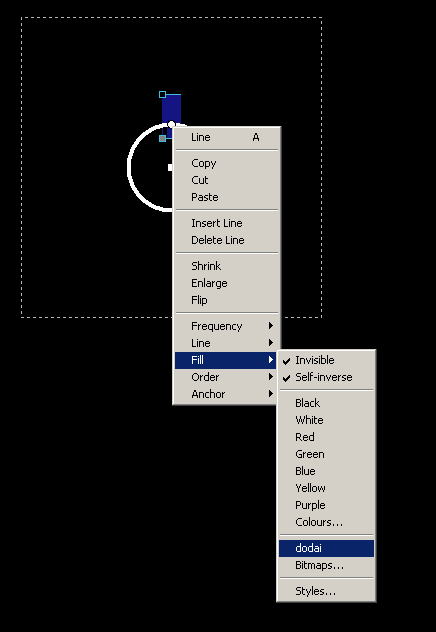
答えは、ポイントで Arc ->Line->Spring->Circle の Circle を選択してください。a
を何回か押しても可能です。
Circle を選択すると、ポイントでの 右ボタンでのメニューに Fill が沸いて出てきます。

登録された bitmap を選択します。

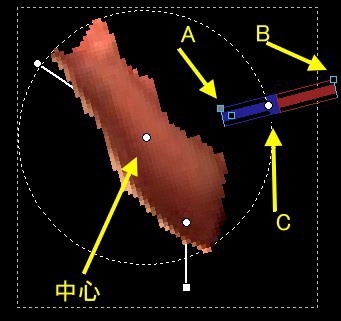
・中心を、左ボタンを押しながら移動すると位置を変更できます。
・ C を、左ボタンを押しながらポイントを移動するとサイズの変更と、回転(向きが)が行えます。
・ A 、B は、Frequency で、Fixed 以外の、Right /Left /Difference の場合に、画像が
Aから B の範囲で伸び縮みします。
いくつかの know how
1. creat モードと、edit mode をうまく使い分けてください。線を書いた後の、Frequency 移動、サイズ変更などをするときは、edit モードにするとt意図しない余計な線が追加される心配がありません。
2. たくさんのbitmap を使っている場合は、bitmap が重なったりして見通しが悪くなります。 tools -> whitepoint または、i をおすと、bitmap がグレーになって、線、ポイントがはっきりして見通しがよくなります。
3.動きがあるポイントをつくるときに、一緒に動いてほしいものはかならず、連続してつながっるように作成したほうがいいです。
たとえば
 |
 |
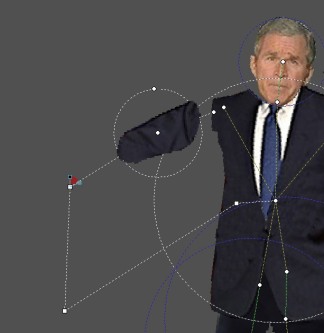
左が悪い例です。胴体に上腕がついていますが、胴体の動きと、上腕はつながっていません。したがって、よほど知恵を絞らないと、もしかしたら無理ではないかな?ばらばらに動いてしまいます。
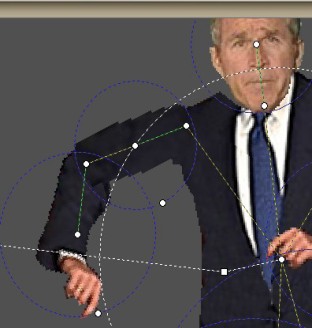
右は正しい書き方です。胴体の先に上腕がつながっていますので、胴体が動けば上腕も一緒に動作します。胴体の動きをと同期しながらさらに上腕も動くということが可能になります。
4.bitmap の加えかたですが、ちょっとコツがいります。描いてみるとわかりますが、bitmap で胴体、上腕、腕と単純に circle をつなげてもうまくつながりません。
適当に、Frequency が fixed の 線を加えたり、circle を枝線で描いていくことが必要です。こうすることで、bitmap
の支点もうまく調整できます。
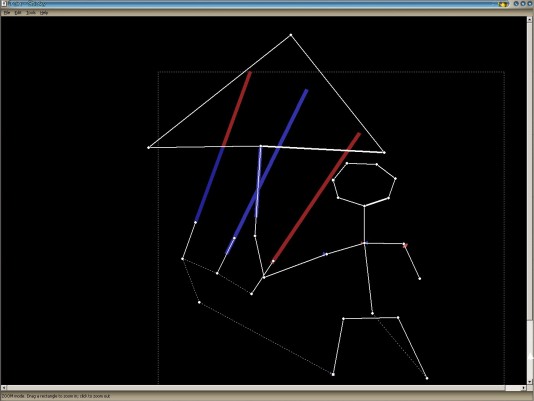
 |
 |
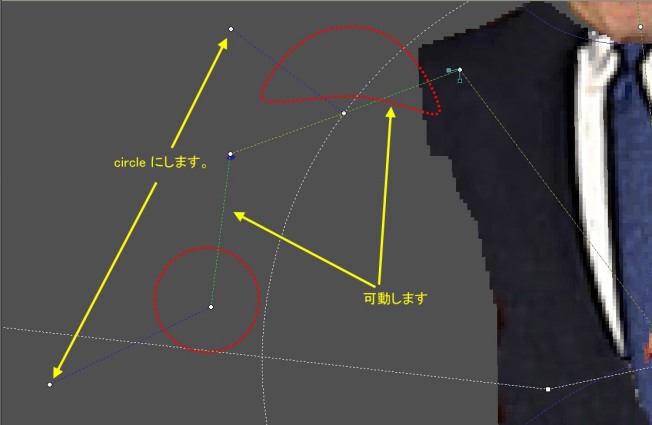
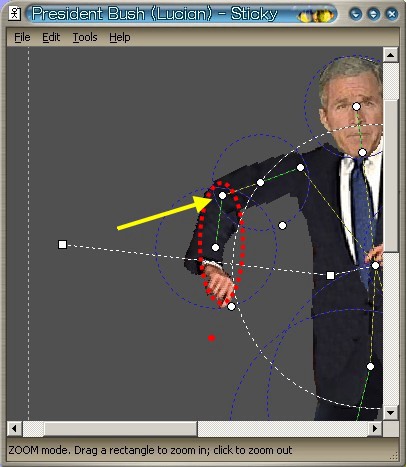
・腕の線群は胴体から連続した線です。胴体の動きに連動して腕が動きます。
・緑の線は、動く線です。可動します。
・黄色の線は、固定です。
・青い線は、この絵では line ですが circle にしてください。その後 bitmap を指定ください。
・緑の線と、青い線の circle が一緒に可動します。
・bitmap の端、回転の始点になるところを、緑の線の最初の点になるようにするいいでしょう。
->右の絵で説明します。赤で囲まれた bitmap は、黄色の矢印の点を支点として振動します。bitmap
の動きの支点とこの黄色の矢印の点の支点が一致するようにして下さい。
・インストールされている stk ファイルを参考にやってみて下さい。
・振動のみでなく、伸び縮みをつかうことで面白いものもつくれます。
・そんなに難しいソフトではないので楽しんでみてください。自分は少しずつ create -> edit -> jump を繰り返して確認しながら作っています。
・ファイルの保存の前に、tools->Category で 分類を指定してください。分類名は、著者のページのものであれば著者のページに掲載してもらうときにいいかもしれません。
私の作品
我が家の わんころの寝顔が音楽にあわせて動きます  sleep-yuki.stk
sleep-yuki.stk
変な踊りですが、いかがでしょうか dancing yuki.stk  dancing yuki.stk
dancing yuki.stk
![]()
このページ上の全てのデータは ハイジドルフ(yuki.alm.misa@heididorf.net)
の財産です。
利用を希望の方はご連絡をお願いいたします。
 HEIDIDORF へのリンクバナーにどうぞ。
HEIDIDORF へのリンクバナーにどうぞ。